This
How to create a rollover image using CSS
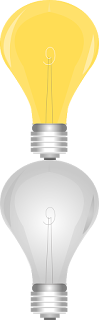
The Image Place both the static and rollover image in one file and
For this tutorial, we'll use

Creating an HTML Anchor Element for our Image
Instead of adding the image file in a <img> tag, we'll display it as a background image of an </a> (anchor) tag. Here's the HTML that we need to add:<a class="rolloverimage" href="#URL">Rollover Image</a>Note: if you want to make the image clickable, replace #URL with the url of the webpage where you want the link to point to.
Using CSS to Set a Background Image
To create the mouseover image effect, we'll use the : hover CSS pseudo-class. Then, we'll use the background-position property and set the values to 0 0 to move the background image to the upper left corner which will create the rollover effect.<style type="text/css">
.rolloverimage{
display: block;
width: 56px;
height: 90px;
background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg-FiOE7ZlqrFepQ5c74T0NbK0oEuJGZnTpNPU137xglgBRQsMXx2dNlJxVZ4N7CqgAHJUbWdWteMcm6nFtCxuVD4tYop_EgdKR8TeIdQBrY1GKwD7roG0a2rXt1z5thHuNfEtkDWIozLhO/s180/rollover-image-light-bulb-on-off.png') bottom;
text-indent: -99999px;
}
.rolloverimage:hover{
background-position: 0 0;
}
</style>
The result
Hover your mouse cursor over the light bulb to see the rollover image effect in action:Rollover Image
Adding Rollover Image to Blogger
To add the rollover image as a gadget: copy both the HTML/CSS codes and go to 'Layout' > click on the 'Add a Gadget' link > select HTML/JavaScript, then paste the codes in the 'Content' box.Or, if you want to add it inside one of your posts, when you create a New Post, switch to the HTML tab and paste the codes inside the content box.
And this is how you make images swap on mouseover using CSS. Enjoy!

 Published By:
Published By: 



